코딩애플 next js 강의 들으면서 기록함

👀 Next js
풀스택 프레임 워크 (프론트 + 백) 리액트 문법을 기반으로 함
최신버전에서는
파일과 폴더를 만들면 자동으로 html 페이지 생성
클라이언트 사이드 렌더링 기능 가능
이미지 최적화 폰트 등등 훨씬 더 편리하게
but
큰 프로젝트 시 복잡한 폴더파일들
컴포넌트들이 엄청 많아짐
그냥 html렌더링만 잘하는
📌설치하기
next.js 13.2.4 버전
- node js LTS 설치 18 버전 이상
npx create-next-app@latest --experimental-app

프로젝트 이름을 정한 후 TypeScript/ESLint/Tailwind/src 디렉토리 등 사용여부를 확인한다. (나는 모두 no)
✔ next 13.2.4 로 진행
npm run dev 로 실행

🎉 따 란
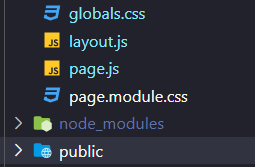
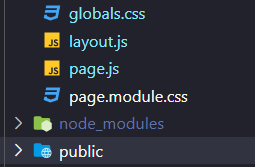
📌 폴더구조 보기

globals.css
: 모든 페이지에 적용될 css 파일
page.module.css
: 특정 페이지에서 만의 css 파일
layout.js
: 공통적으로 사용될 파일 (head, nav 등)
page.js
: 메인 페이지로 보여지는 파일
public 폴더
: 이미지나 폰트 등을 담고 있는 폴더
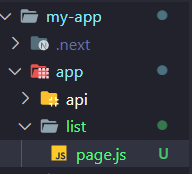
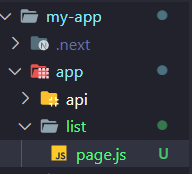
📌 페이지 라우팅

이제 메인페이지 말고 다른 페이지를 만드는 것은 어떻게 할까
라우팅이랑 url로 페이지를 나누는 것이라고 한다.
넥스트 js는 루트 폴더(page 혹은 src/page 여기서는 app) 하위에 폴더를 추가하여 자동으로 생성된다.
리액트에는 별도의 패키지를 설치해야 한다고 함

📌 기록해두기
재사용이 잦은 html 들을 주로 component로 만드는 게 좋다(재사용성 증가)
map()
반복되는 컴포넌트를 효율적으로 보여주기 위한 map함수
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((number) => number * 2);
console.log(doubled);
//[2, 4, 6, 8, 10]
key
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다
고유값
key = {i}
컴포넌트
- server compoent
- client compoent
useState
컴포넌트가 가질 수 있는 상태를 의미
const [상태값, 갱신상태값] = useState(초기값);
🌌 어려웠던 점
어색한 jsx문법 , 리액트 이해가 많이 부족하다 !
🔥 킵고잉
베스킨라빈스 맛보기 스푼정도의 리액트와 next.js 에 대해 살펴보았따
리액트의 컴포넌트 개념과 JSX 문법에 흥미를 느꼈고, 더 많은 학습이 필요하다는 것을 깨달았다.
앞으로 꾸준하게 학습하고 습득하여 높은 수준의 개발 능력을 갖추고자 다짐..!
'study' 카테고리의 다른 글
| git. pull request 그리고 아파치 (1) | 2024.01.24 |
|---|---|
| 웹페이지 속도 측정 해보고 개선하자, 구글 웹페이지 속도 측정 최적화하기 (0) | 2023.04.20 |
| 공부하거나 코딩하면서 듣는 노래 추천 (0) | 2023.04.12 |
| [퍼온글]컴퓨팅 사고와 개발 실력 늘리는 공부법 (0) | 2023.04.03 |
| 네이버 국제 강아지의 날 사이트 살펴보기 (0) | 2023.03.27 |
코딩애플 next js 강의 들으면서 기록함

👀 Next js
풀스택 프레임 워크 (프론트 + 백) 리액트 문법을 기반으로 함
최신버전에서는
파일과 폴더를 만들면 자동으로 html 페이지 생성
클라이언트 사이드 렌더링 기능 가능
이미지 최적화 폰트 등등 훨씬 더 편리하게
but
큰 프로젝트 시 복잡한 폴더파일들
컴포넌트들이 엄청 많아짐
그냥 html렌더링만 잘하는
📌설치하기
next.js 13.2.4 버전
- node js LTS 설치 18 버전 이상
npx create-next-app@latest --experimental-app

프로젝트 이름을 정한 후 TypeScript/ESLint/Tailwind/src 디렉토리 등 사용여부를 확인한다. (나는 모두 no)
✔ next 13.2.4 로 진행
npm run dev 로 실행

🎉 따 란
📌 폴더구조 보기

globals.css
: 모든 페이지에 적용될 css 파일
page.module.css
: 특정 페이지에서 만의 css 파일
layout.js
: 공통적으로 사용될 파일 (head, nav 등)
page.js
: 메인 페이지로 보여지는 파일
public 폴더
: 이미지나 폰트 등을 담고 있는 폴더
📌 페이지 라우팅

이제 메인페이지 말고 다른 페이지를 만드는 것은 어떻게 할까
라우팅이랑 url로 페이지를 나누는 것이라고 한다.
넥스트 js는 루트 폴더(page 혹은 src/page 여기서는 app) 하위에 폴더를 추가하여 자동으로 생성된다.
리액트에는 별도의 패키지를 설치해야 한다고 함

📌 기록해두기
재사용이 잦은 html 들을 주로 component로 만드는 게 좋다(재사용성 증가)
map()
반복되는 컴포넌트를 효율적으로 보여주기 위한 map함수
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((number) => number * 2);
console.log(doubled);
//[2, 4, 6, 8, 10]
key
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다
고유값
key = {i}
컴포넌트
- server compoent
- client compoent
useState
컴포넌트가 가질 수 있는 상태를 의미
const [상태값, 갱신상태값] = useState(초기값);
🌌 어려웠던 점
어색한 jsx문법 , 리액트 이해가 많이 부족하다 !
🔥 킵고잉
베스킨라빈스 맛보기 스푼정도의 리액트와 next.js 에 대해 살펴보았따
리액트의 컴포넌트 개념과 JSX 문법에 흥미를 느꼈고, 더 많은 학습이 필요하다는 것을 깨달았다.
앞으로 꾸준하게 학습하고 습득하여 높은 수준의 개발 능력을 갖추고자 다짐..!
'study' 카테고리의 다른 글
| git. pull request 그리고 아파치 (1) | 2024.01.24 |
|---|---|
| 웹페이지 속도 측정 해보고 개선하자, 구글 웹페이지 속도 측정 최적화하기 (0) | 2023.04.20 |
| 공부하거나 코딩하면서 듣는 노래 추천 (0) | 2023.04.12 |
| [퍼온글]컴퓨팅 사고와 개발 실력 늘리는 공부법 (0) | 2023.04.03 |
| 네이버 국제 강아지의 날 사이트 살펴보기 (0) | 2023.03.27 |
